MazPullToRefresh
MazPullToRefresh is a standalone component to add pull to refresh feature
Before use it, you should install the MazUi plugin in your project, follow instructions in Getting Started
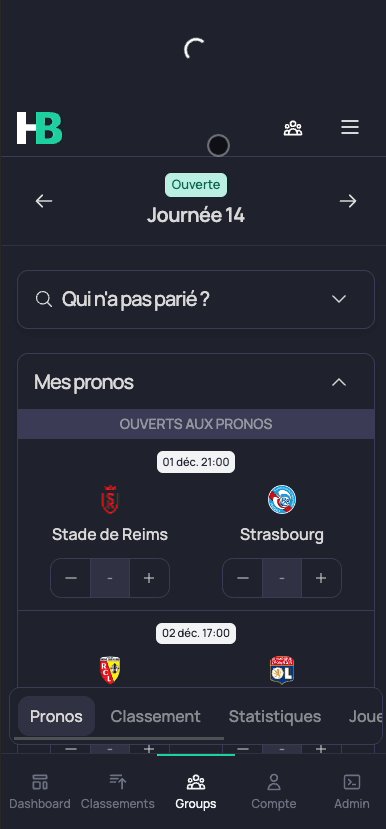
Demo

Basic usage
Wrap your app inside this component
vue
<script lang="ts" setup>
import MazPullToRefresh from 'maz-ui/components/MazPullToRefresh'
async function pullToRefreshAction() {
// do promise or just `window.location.reload()`
}
</script>
<template>
<MazPullToRefresh
header-class="maz-bg-bg-dark maz-text-foreground-light"
class="maz-flex maz-min-h-screen maz-w-full maz-flex-col"
:action="pullToRefreshAction"
spinner-color="contrast"
standalone-mode
:disabled="false"
>
<div>
App Content
</div>
</MazPullToRefresh>
</template>WARNING
More documentation to come
Props
| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| distance | number | No | 100 | |
| offset | number | No | 0 | |
| on-click | TSFunctionType | No | undefined | |
| container-selector | string | No | undefined | |
| header-class | string | No | undefined | |
| spinner-color | MazColor | No | 'contrast' | |
| disabled | boolean | No | false | |
| standalone-mode | boolean | No | false |
Events
| Event name | Properties | Description |
|---|---|---|
| loaded | ||
| start | ||
| error | ||
| finish | ||
| response |
Slots
| Name | Description | Bindings |
|---|---|---|
| pull-before | ||
| pull-ready | ||
| pull-loading | ||
| default |
